Landing Page Items
Add additional information and content blocks to your landing page.

Overview
Landing Page Items allow you to add content blocks to your landing page and help provide users with additional information about your NFTs or organization. The content blocks are grouped on your landing page.
Add New Block
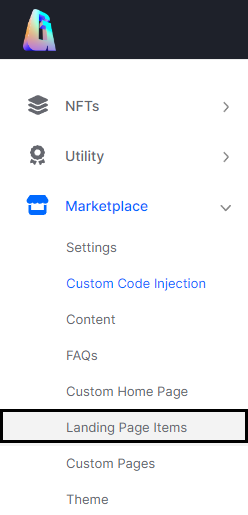
- Go to Marketplace > Landing Page Items.

The Landing Page Items Location in the CMS
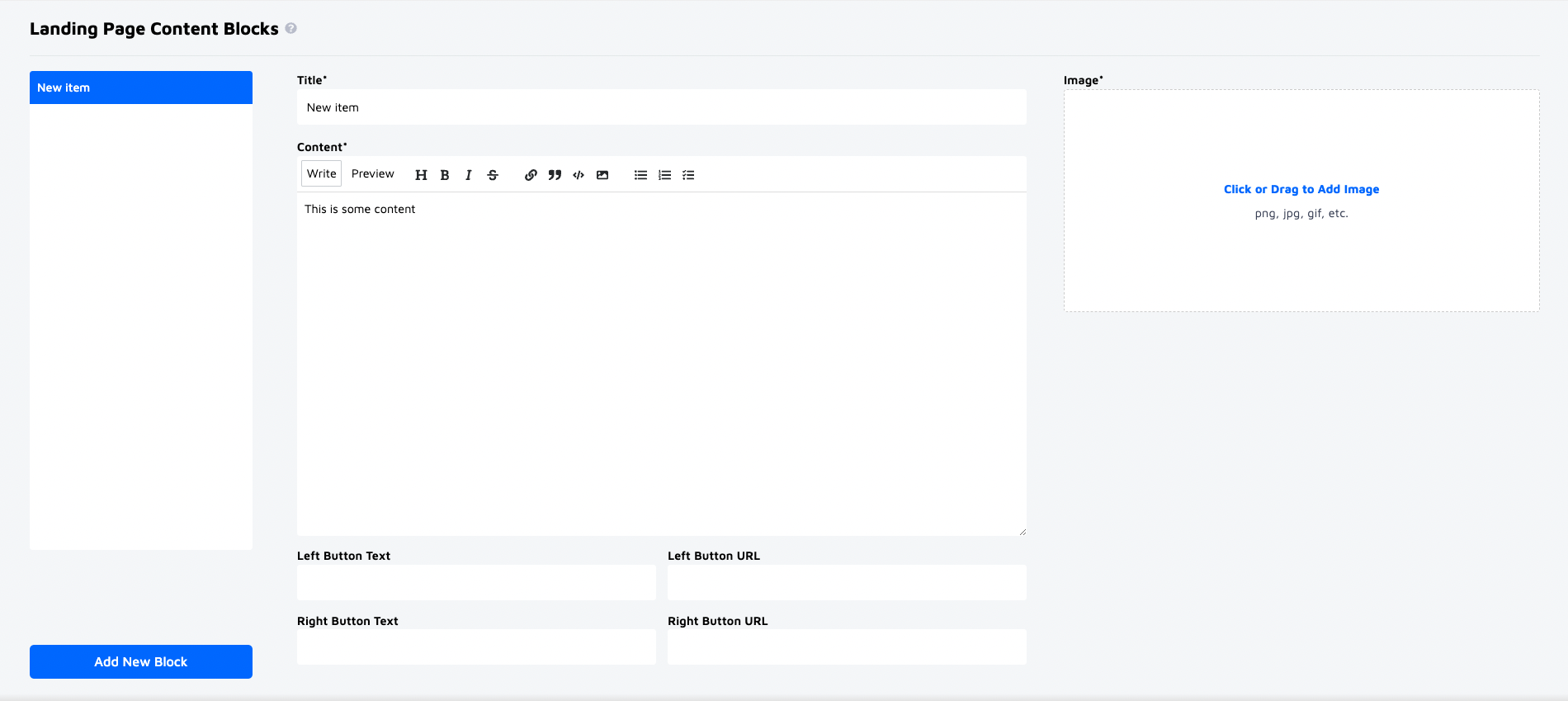
- Click the Add New Block button.
- Enter a Title for your block.
- Use custom markdown to add Content to your block.
- Upload or drag an image to the Image box.
- Optional: Enter Left/Right Button Text and a URL link.
- Click Save.

A Blank Landing Page
Edit Landing Page Items
Your landing page items will appear in the left panel. You can click on a content block to edit or delete it.
Updated 10 months ago