HubSpot
Learn how to integrate Gigantik with your HubSpot CRM

Overview
With the HubSpot Integration, you can directly tie your token holders to your existing HubSpot users.
How it Works
- The CMS admin creates an account on HubSpot
- Once the HubSpot account has been set up, or if you already have a HubSpot account, create a private app
- Configure the data you'd like to capture
Creating a Private App
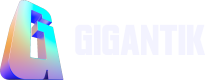
- Set up a private app under Settings > Account Setup > Integration > Private Apps

Create a Private App
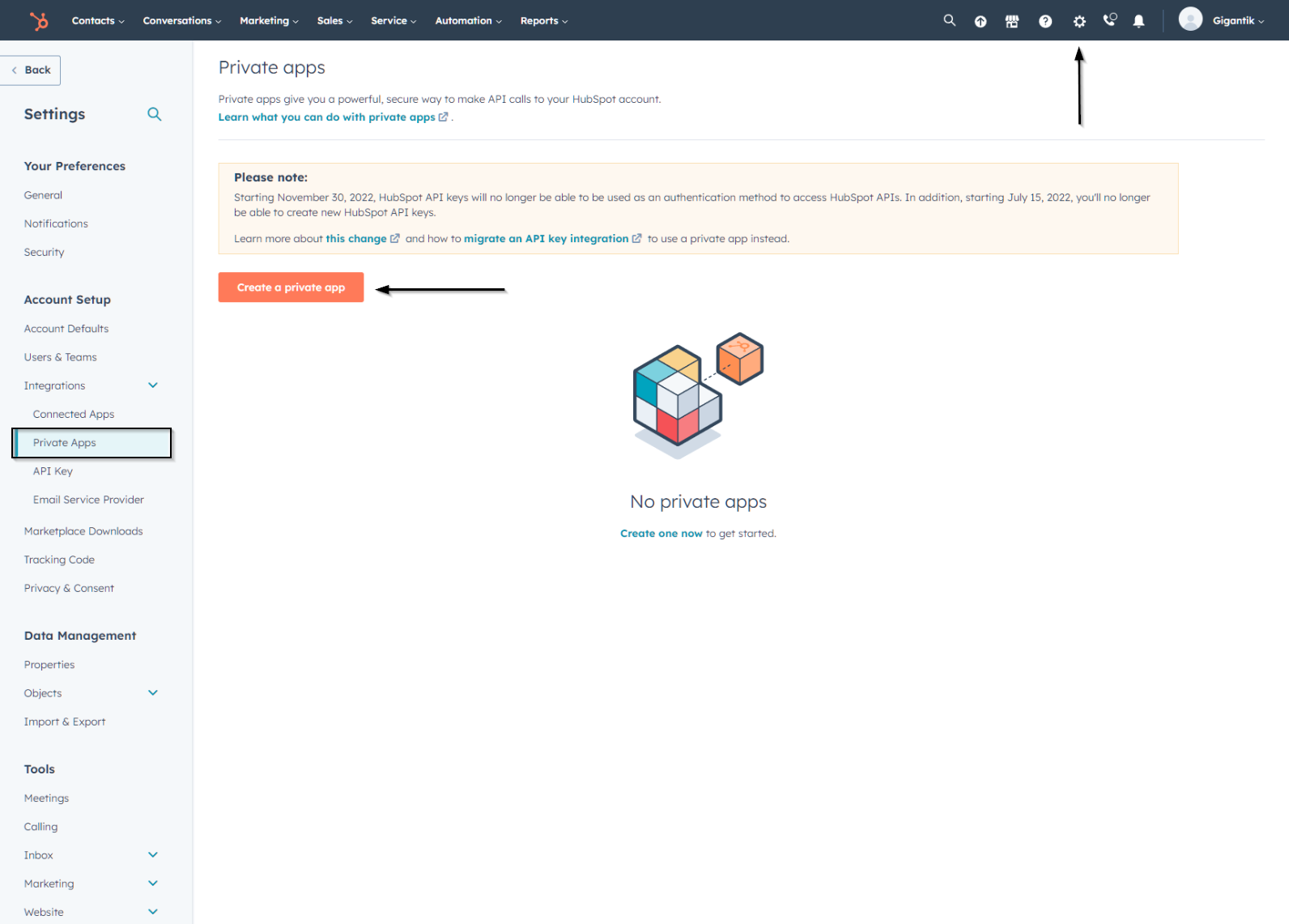
- Configure basic information:
To keep this app distinct from others, set the name as Gigantik CMS, use the Gigantik logo as the logo (this can be downloaded here), and then set a relevant description.

Name and Description for the Private App
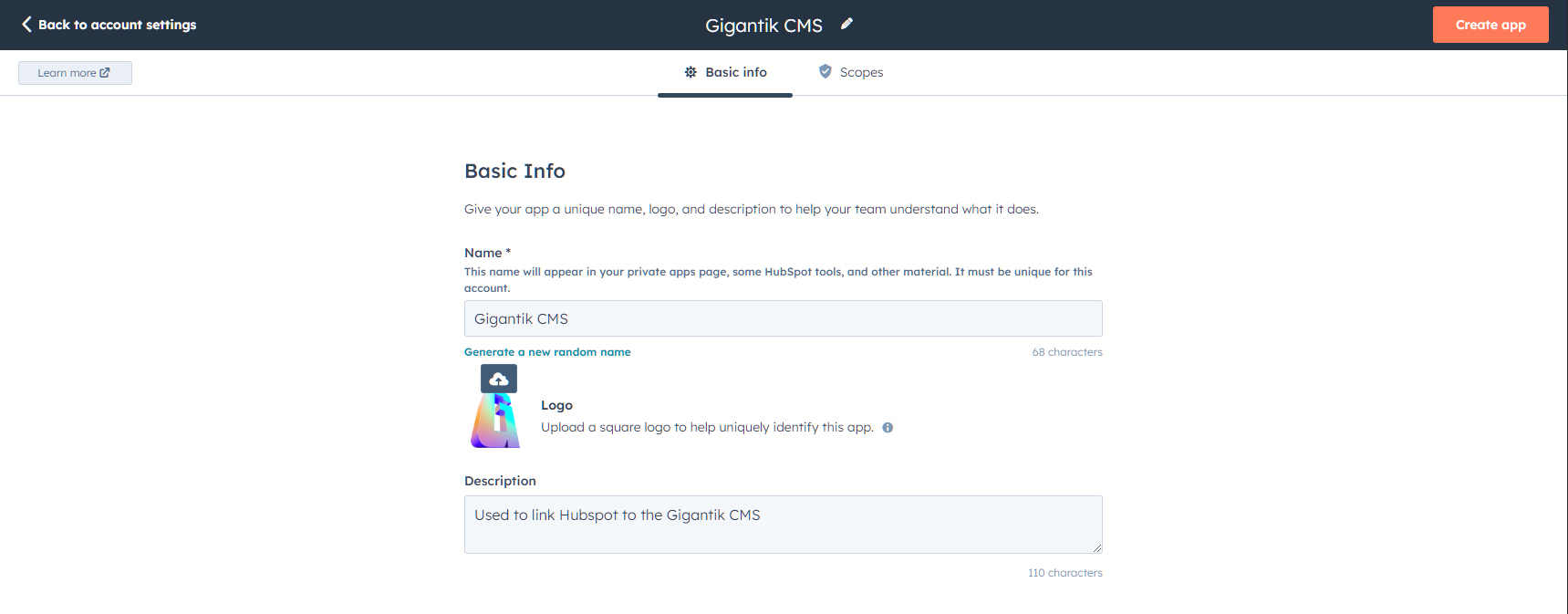
- Under the Scopes tab on the same page, expose the following information for Contact Information:
- crm.objects.contacts.read
- crm.objects.contacts.write
- crm.schemas.contacts.read
- crm.schemas.contacts.write

Required Scopes
- Create App > Continue Creating
- Once your token is shown, copy it to share with the Gigantik team after the setup is completed. This token can also be retrieved later.
Configuring Data Capture
Now that the app has been configured, the next step is to set up which data fields are intended to be captured.
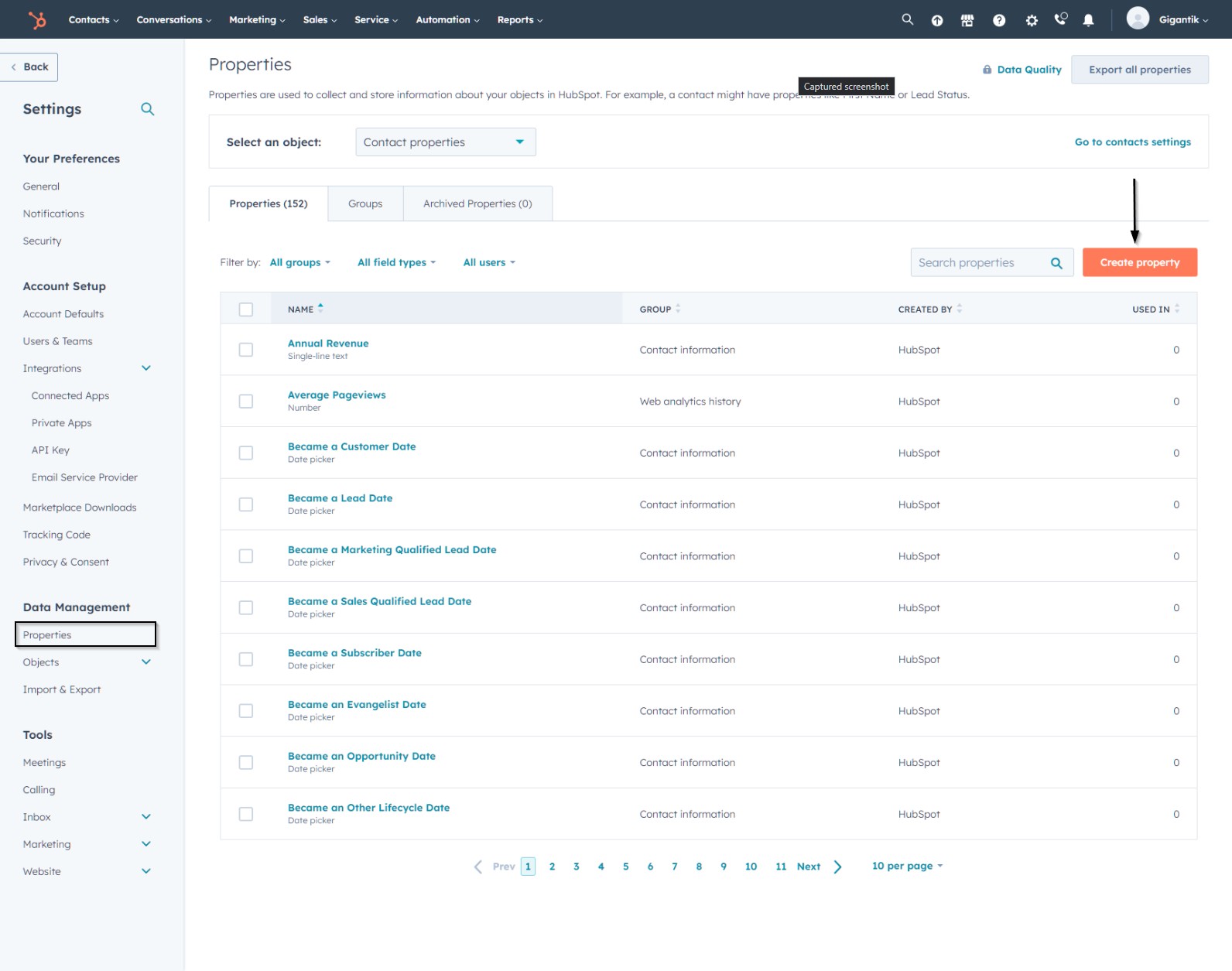
- Open Data Management > Properties and click "Create Property"

Create New Properties
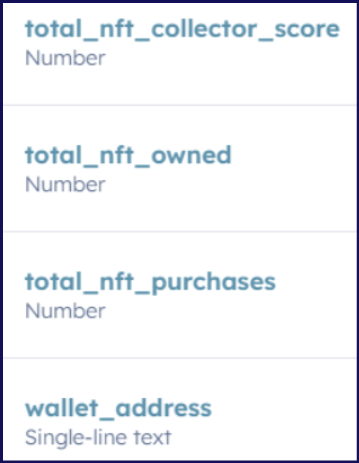
- Set up the following properties:
- wallet_address
- total_nft_purchases ($ amount)
- total_nft_owned
- total_nft_collector_score

Needed Properties with Field Types
- Ensure you have all needed scopes enabled and then reach out to [email protected] with the Access Token that was generated after creating your private app. The support team will finish the process within a few days of the request.
Updated 10 months ago