Custom Code Injection
Use Custom Code Injection to add HTML and scripts to your marketplace

Overview
With Custom Code Injection, you can add custom code elements and scripts to enhance specific areas of your marketplace. Some examples include tracking services like Google Analytics or Facebook's Meta Pixel.
Setting up Custom Code
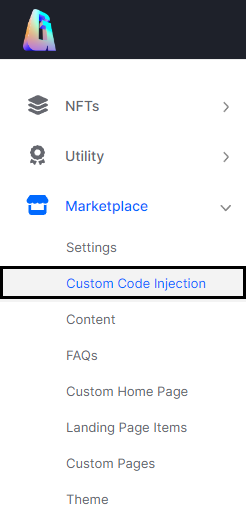
- Go to Marketplace> Custom Code Injection

The Custom Code Injection Location in the CMS

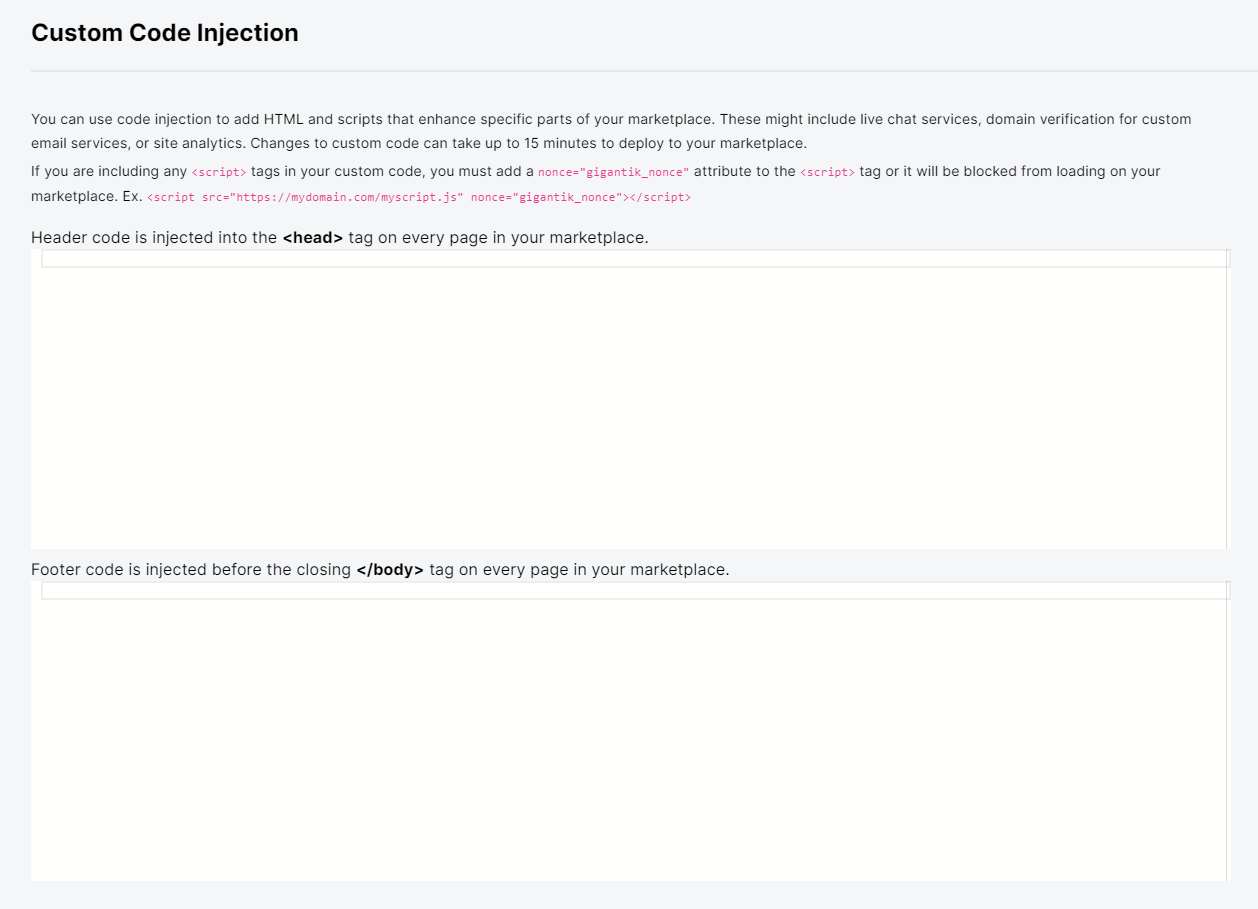
The Header (Top) and Footer (Bottom) Custom Code Injection Sections
Header Code
You can add code here that you want included in the <head> tag of your marketplace. This is useful for loading external CSS.
Necessary Script Tag Additions
If you are including any <script> tags in your custom code, you must add a nonce="gigantik_nonce" attribute for each <script> tag or it will be blocked from loading on your marketplace.
e.g. <script src="https://mydomain.com/myscript.js" nonce="gigantik_nonce">
Footer Code
You can add code to the footer before the closing </body> tag on every page in your marketplace. This is useful for tracking and analytics.
Updated 10 months ago